Turing
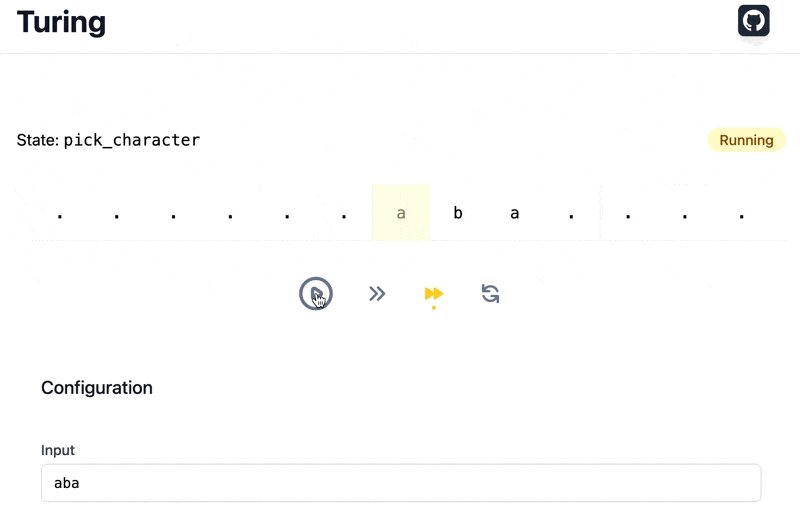
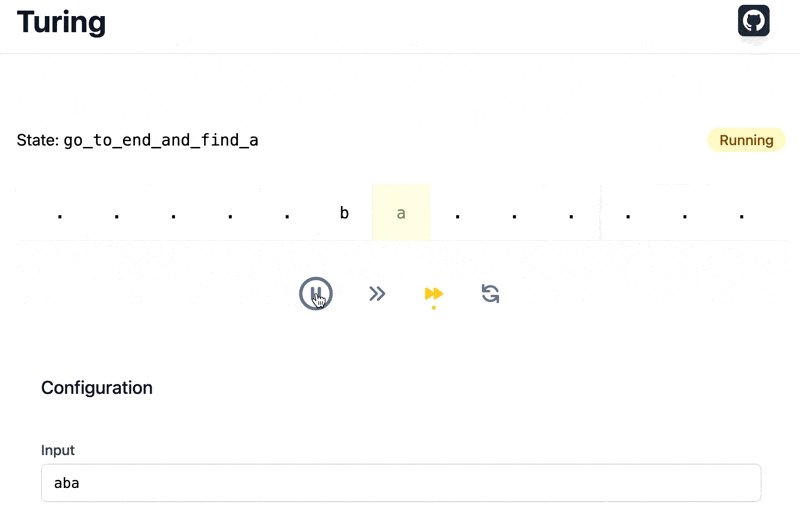
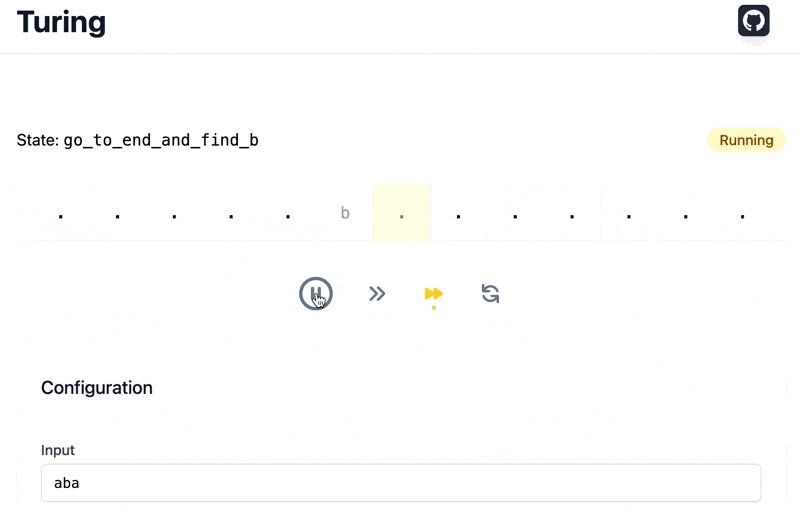
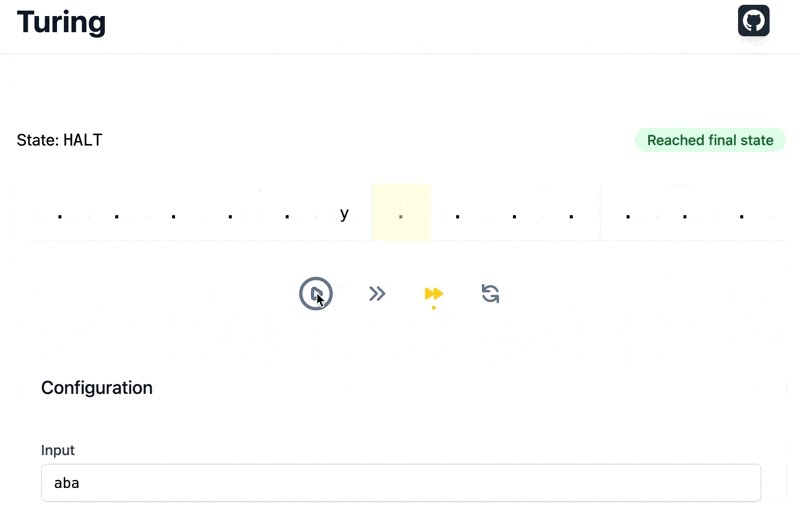
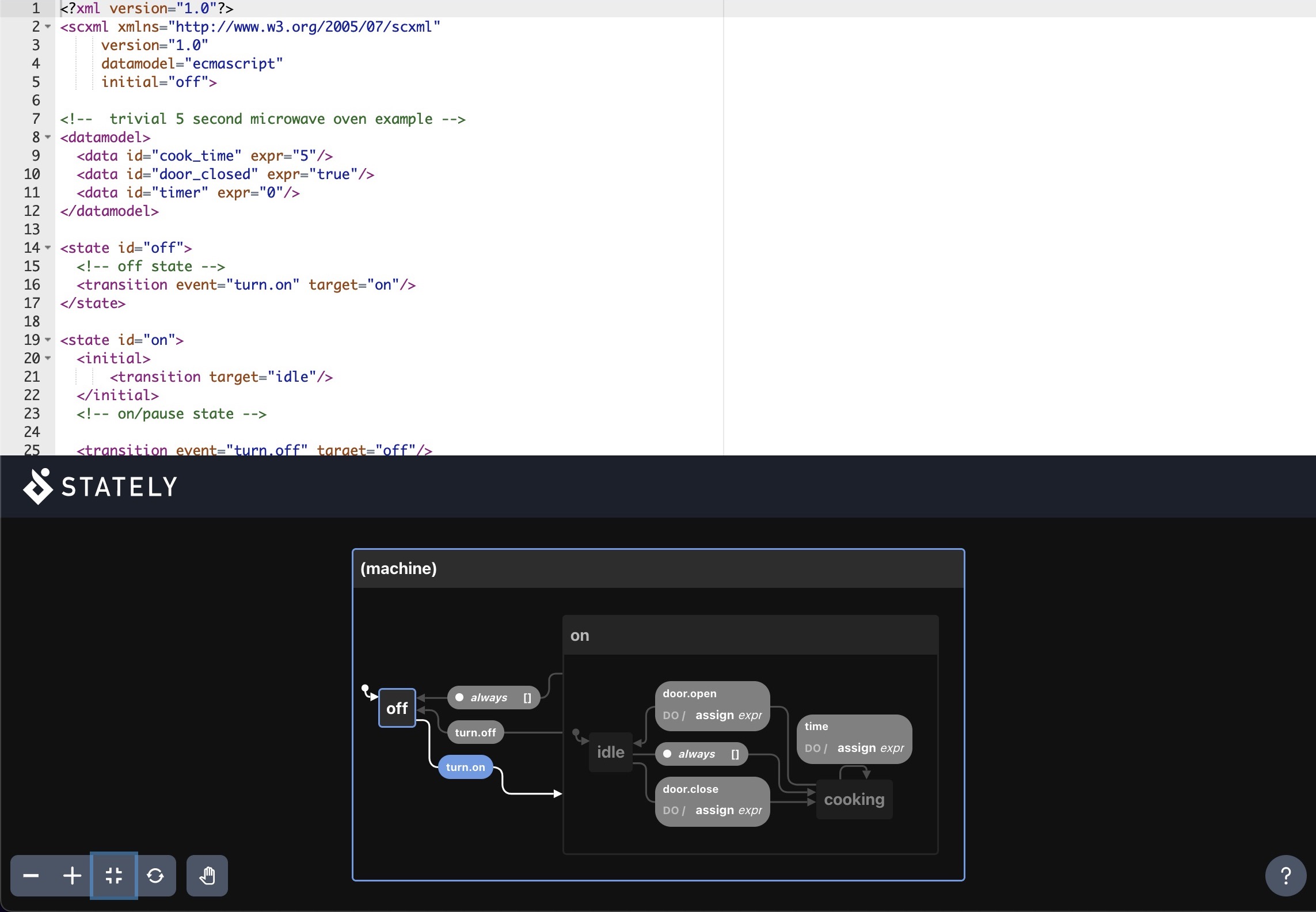
A Turing machine visualizer built with XState, Vue 3 and TailwindCSS. All the logic code of the visualizer lives in a XState machine.
The configuration of the machine and its input can be edited, and once submitted, they are sent to an Erlang server that computes the execution.
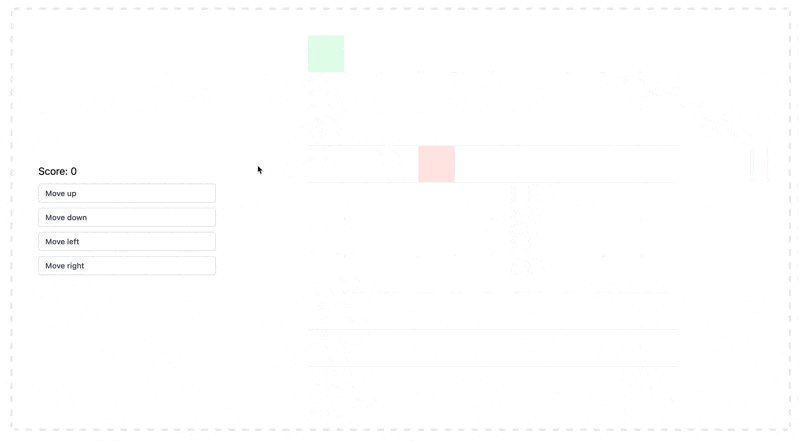
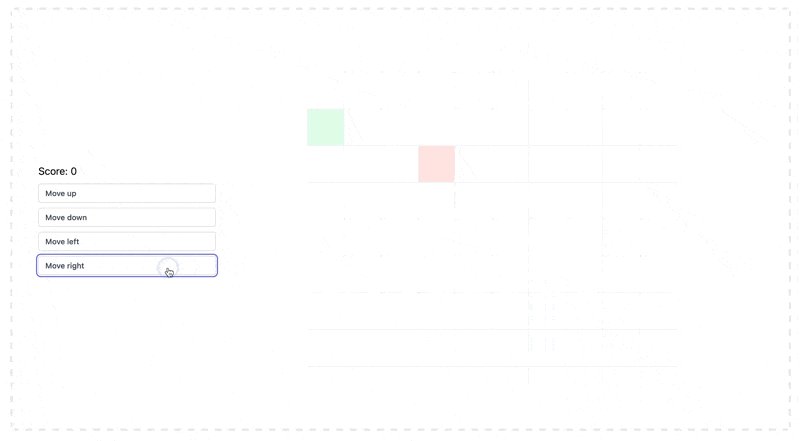
The visualizer displays the steps of the execution with smooth animations.